Starting from Verge3D 2.16 you can add WebGL-based configurators or product presentations right in WooCommerce shops!
Imagine a company that is going to launch an online store. This would be yet another online store among millions of websites on the web. On such a competitive market the company needs something to step out of the crowd and stun their customers with something they never imagined before! As such, the e-commerce website featuring 3D is a rescue.
The process of creating such immersive 3D experiences is straightforward thanks to the intuitive Verge3D tools. The WooCommerce system cares about all server-side things, and the visual scripting environment Puzzles handles the logic of the 3D part.

All you need is:
- Install WooCommerce and Verge3D plugins.
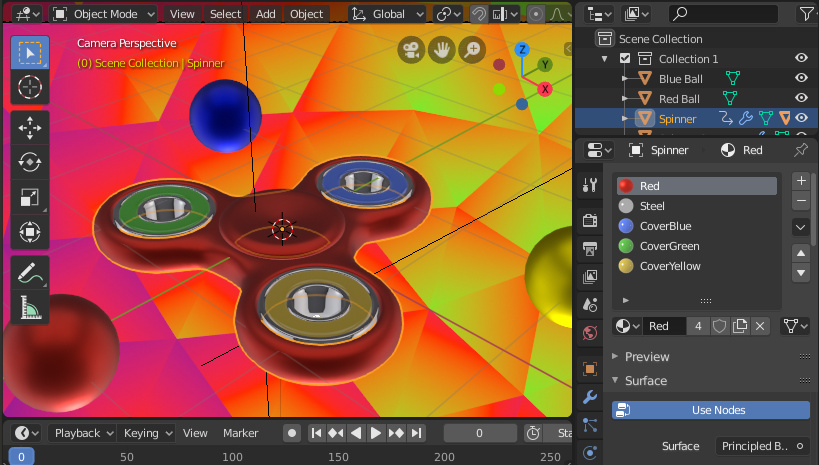
- Design your interactive WebGL graphics and upload it to WordPress.
- Add product variations with WooCommerce.
- Make the 3D view configurable with Puzzles.
… and start selling!
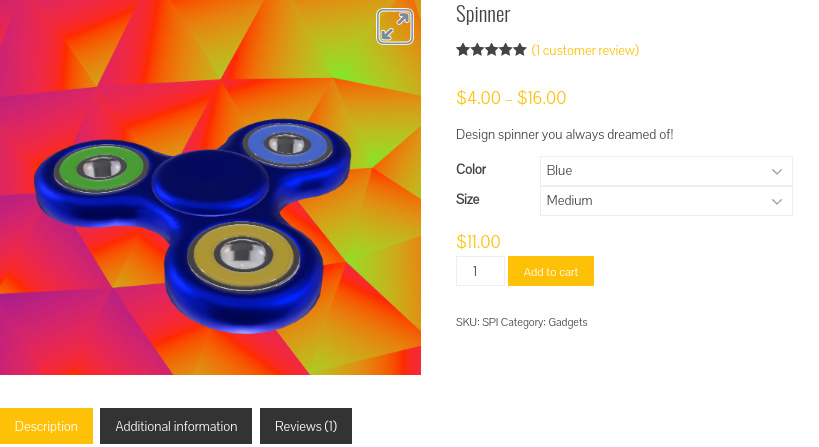
We already created a simple mockup shop with configurable spinner rendered using WebGL. Check it out!

Spinner
Design spinner you always dreamed of!
To find out how we created this full-featured 3D store please refer to our blog article.
… or view this short video tutorial explaining how to integrate WebGL to your WooCommerce-based online store.
BTW, here are some facts why do you need using the WooCommerce system as a backend for your WebGL-based product pages:
- More than 3 million websites are using WooCommerce!
- WooCommerce powers more than 28% of all online stores.
- 22% of the top million e-commerce sites use WooCommerce.
In conclusion, this is how you create interactive WebGL content using Verge3D. Simply design your model using your favorite modeling suite, assign all required materials and export directly to the Web by using the glTF 2.0 format.

That’s all, hope you like this article! If you have any questions or remarks feel free to leave your reply on the Verge3D forums.

